5分でわかるホームページの制作の手順

ホームページをリニューアルしたい、新たに立ち上げたい。でも、どんな手順で進むかわからないからなかなか発注に踏み切れない。そんなあなたに向けて書きました。
これからWeb制作について勉強したいというあなたにも参考になる記事なのでぜひ読んでください。
目次
1.まずはヒアリングから
まずは、どんな目的でリニューアルや新規立ち上げを行うかなどヒアリングをしていきます。見積書でいう「企画構成費」あるいは「ディレクション費」はここの部分にあたります。
最初のヒアリングの部分が一番大事です。目的を話し合うだけでなく、どいう方法で集客をするのかまで話します。
目的と方法が決まったら、次は写真とテキストはどっちが用意するのか、ドメインとサーバーはどっちが用意するのかなどやるべきことを決めていきます。このように1~2回程度ヒアリングで認識を合わせます。
2.ホームページの設計図とワイヤーフレームワーク作成
ヒアリングしたことをベースにして次はホームページの設計図とワイヤーフレームを作成します。この設計図とワイヤーフレームはセットで渡されることが多いです。

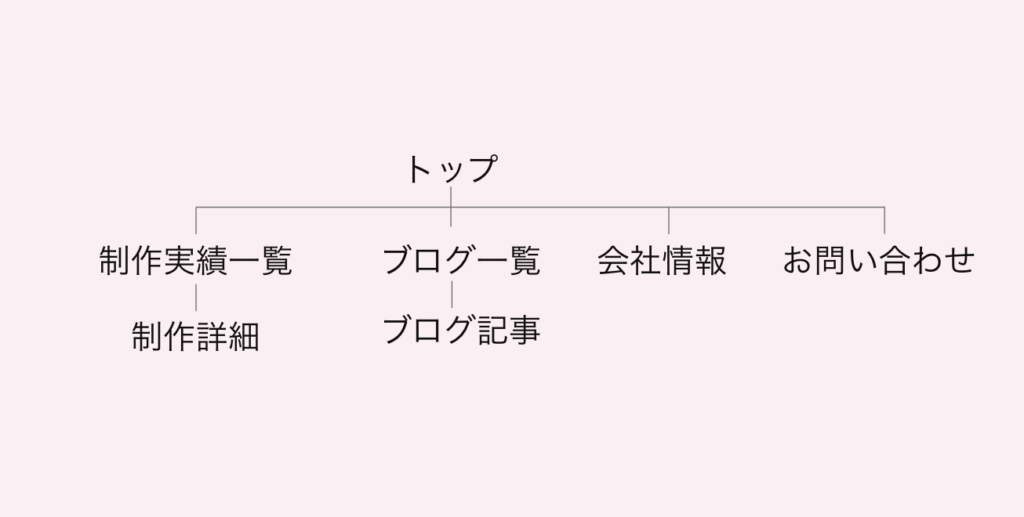
簡単に設計図とワイヤーフレームについて説明すると、設計図とはどのページがどの階層に入るのかを示したものです。上の設計図を説明すると更新頻度が高いブログは一覧ページを階層とすることでブログが整理され読みやすくなります。逆にお問い合わせページはスムーズさが大事なのでワンクリックで飛べる方がいいです。このようにそのページの役割を考えながら設計されています。

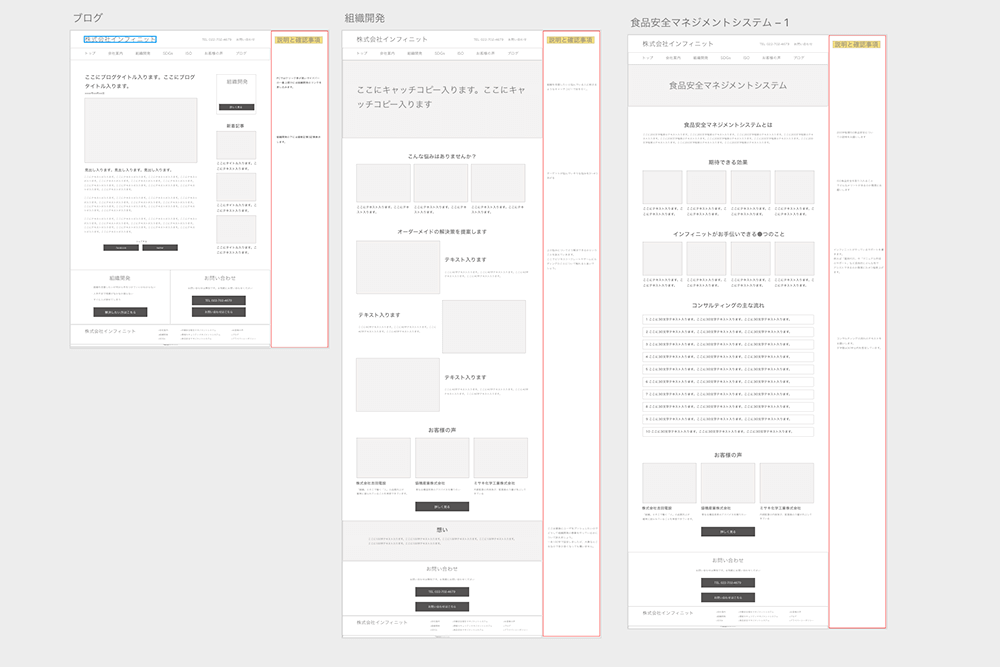
ワイヤーフレームとは、ページごとの大まかなレイアウトだったり、写真が入るタイミング、テキスト量などを決めていきます。ちなみにこの時点では色や余白などデザイン的な議論はしません。
この設計図とワイヤーフレームをもらったらあなたはチェックを行い、場合によっては何回か修正を行い、問題がなければ次のWebデザインの工程に移ります。
3.Webデザインの作成

Webデザインでは色や余白など、細かく決めたワイヤーフレームの清書のようなものだと思ってください。この工程では「自社のイメージにあったWebデザインになっているか」をチェックするといいです。
例えば、あなたが男性向け化粧品を扱うサイトを立ち上げるとしましょう。それなのにホームページが暗めの印象を与えてしまうサイトだったら、あなたのサイトから果たして商品を買うと思いますか?
Webデザインの部分は一番最初のヒアリングの部分で、どんなコンセプトにしたいかなどを聞かれるので、どんなサイトにしてほしいかを言語化しておきましょう。
4.テストサーバーを立てて、コーディング、プログラミングに入る

「テストサーバーって何?くわしないんだけど、、」と思ったかもしれませんが、この部分は基本的にあなたが依頼している制作会社が用意するのでご安心ください。簡単にいうと「本番の環境が用意できるまでの仮のサーバー」って感じです。ちなみに場合によっては新規立ち上げでドメインとサーバーが用意されているのであれば、パスワードをかけてコーディング、プログラミングに入ることもあります。
プログラミングとコーディングがテストサーバーで完了したら、あなたがチェックを行い、Webデザインの通り実装されているかチェックします。
5.用意したドメイン/サーバーに本番環境にアップする
いよいよテスト環境から本番環境にアップして完成です。もし、一番最初のヒアリングで制作会社側がドメインとサーバーを用意することになっているのであれば、ここでやることは本番環境しっかりホームページが表示されているかを確認するくらいです。
もし、ドメインとサーバーがあなたの会社で用意する場合はあなた自身でドメインとサーバーを契約します。契約したことを連絡すればドメイン/サーバーへのアップもやってくれると思います。
ホームページ制作を依頼する場合は以下の2つは最低限用意しておこう
・大まかにコンセプトを決めておく
・写真を用意しておく
1点目はなんとなくでも喋れるようにしておいた方がヒアリングがスムージに進むからです。2点目ですが、なるべく自社のオフィスなどを撮影を依頼しておいた方がいいです。もちろん写真素材サイトはありますが、自社で写真を用意したほうがオリジナリティーが出ます。もし、用意できない場合は制作会社側で写真の撮影をお願いすることもできます。
まとめ
簡単にまとめると、下のような流れです。
1.ヒアリング
2.設計図とワイヤーフレーム
3.Webデザイン
4.テスト環境でコーディング、プログラミング
5.本番環境にアップ
ホームページ制作のフローのイメージは湧きましたよね。ぜひ、発注する際に参考にしてみてください。