ユーザーが離脱しやすいお問い合わせフォームの共通点と改善する方法

皆さんはホームページやWebサービスを利用していて、「このお問い合わせフォームは使いにくいな」と思うことはありませんか?
普段Web制作で生計を立てているぼくがその使いにくさの正体について考察しました。ホームページやWebサービスを運営している方には役に立つので、ぜひ読み進めてください。
目次
1.お問い合わせフォーム以前の問題。そもそもサイト自体がレスポンシブ化されていない

2015年ごろから「レスポンシブに対応していないサイトはSEOの順位を下げますよ」と発表しました。BtoBのビジネスをしている会社はスマホからのお問い合わせをしないと言いますが、例えそうだとしてもSEOの観点からいうとしたほうがいいです。
話を戻すと、レスポンシブとは簡単にいうとPCで見てもスマホで見ても見やすいデザインになることを言います。
スマホ普及する前につくられたWebサイトだとPCだけを想定されている作られているので、スマホで見てもPCのデザインが凝縮されて映るので文字が小さくて非常に見にくいです。
当然、フォームも小さくて読みにくいのでフォームに入力するのがめんどくさく感じてしまい、離脱をしてしまいます。
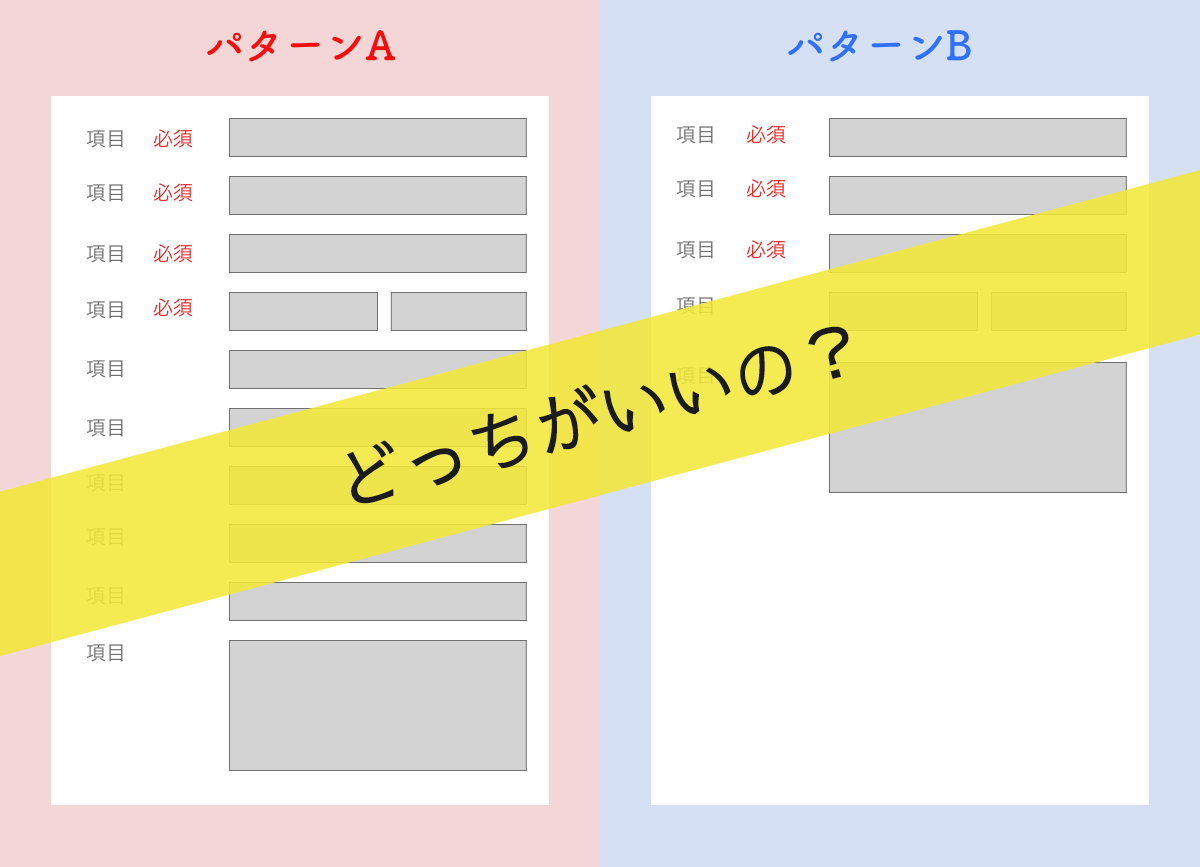
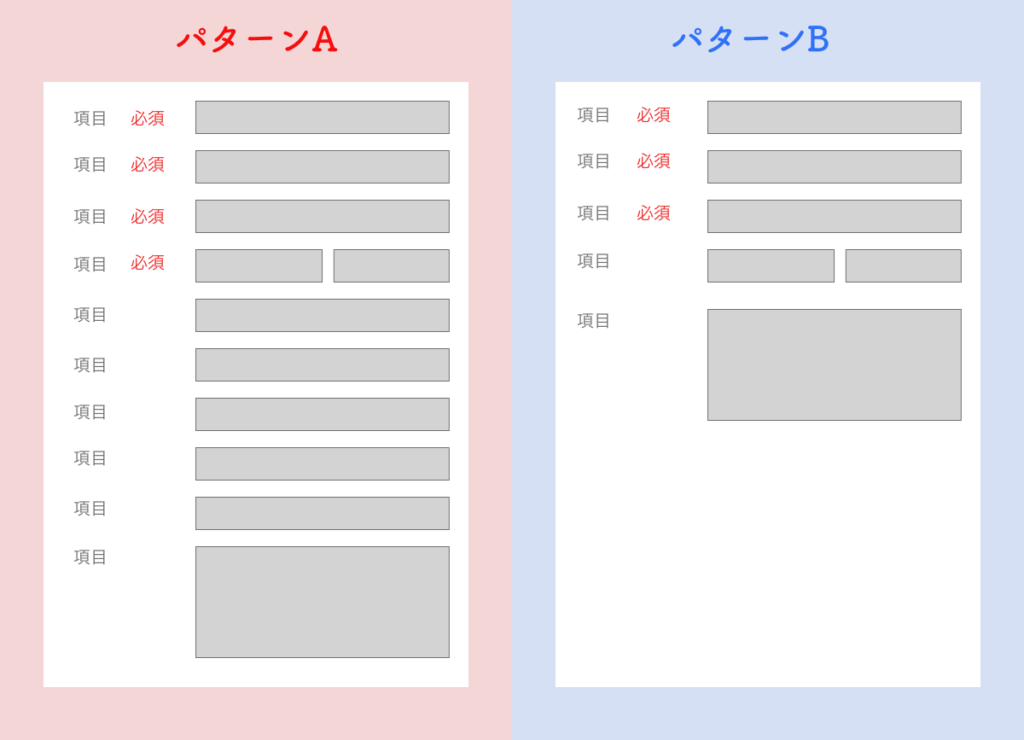
2.お問い合わせフォームの入力項目が多すぎてユーザーが諦めてしまう

上のAとBの写真を見て、どっちがお問い合わせをしやすいと思いましたか?
Bの方がお問い合わせをしやすいですよね。
入力する項目が多いとハードルが上がってしまい、お問い合わせのページを見ても離脱をしてしまいます。なので、お問い合わせフォームは入力する項目は必要最低限にするのが鉄則です。
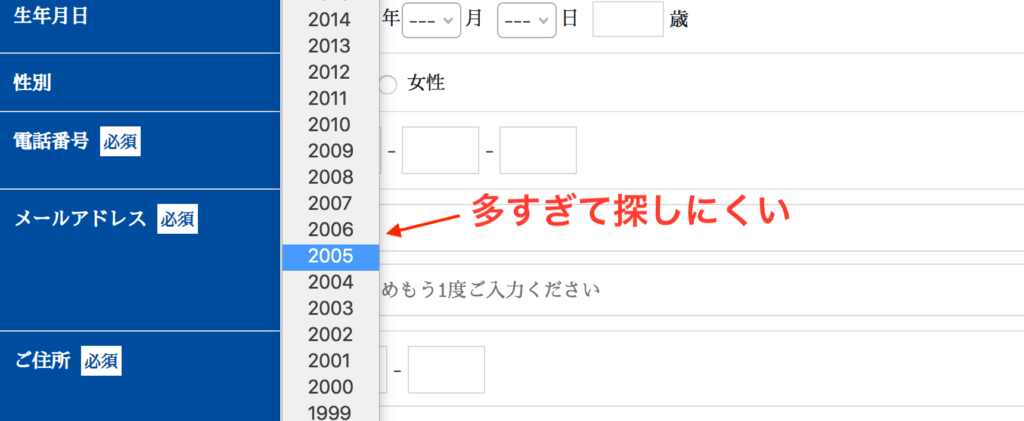
3.お問い合わせフォームの生年月日が選択形式になっていてストレスが溜まる

採用サイトのエントリーフォームだと、よく生年月日を入力する項目を見かけます。選択形式で生年月日を入力するのってめんどくさくないですか?
中途採用のフォームだったら1990年代から1980年くらいの20以上の西暦の中から自分の生まれた西暦を見つけなればなりません。求職者はスマホで操作している場合があるのでスマホだとスクロールしなければならずストレスがたまります。5択ぐらいであれば選択形式がいいかもしれませんが、それ以上となると入力形式の方がいいです。
4.個人情報取扱いの説明がお問い合わせフォームより上にきてしまっている
個人情報の取り扱いは明記するべきものです。しかし、あの長い文章が上にあると、下にスクロールしないとフォームが見えないなると機会損失している可能性があります。お問い合わせをボタンを押したのに長い文章が出てきたらあなたはどう思いますか?
「あれ、もしかしてクリックし間違えたのかな?」と思いませんか?
最悪の場合ここで離脱していしまいます。なので、個人情報取り扱いの文章をそのまま載せるのではなく、個人情報取り扱いページのリンクを貼って、「個人情報取り扱いについてはこちら」という感じで見たい人だけ確認する形式にしましょう。
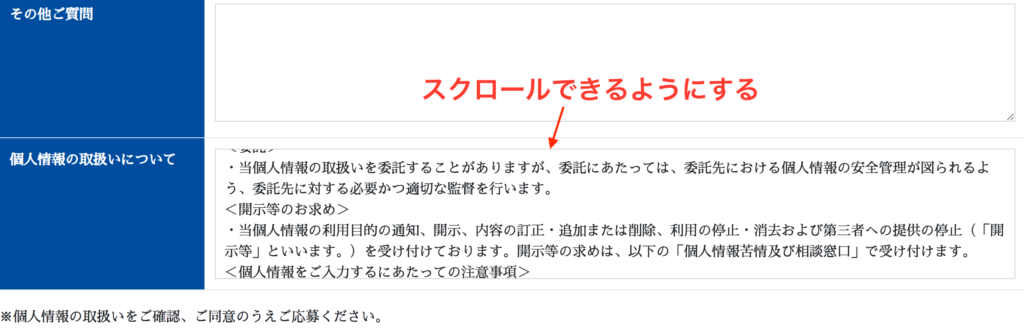
どうしても個人情報の取り扱いを見てほしい方は、下の写真のようにフォーム内にスクロール形式にするといいですね。

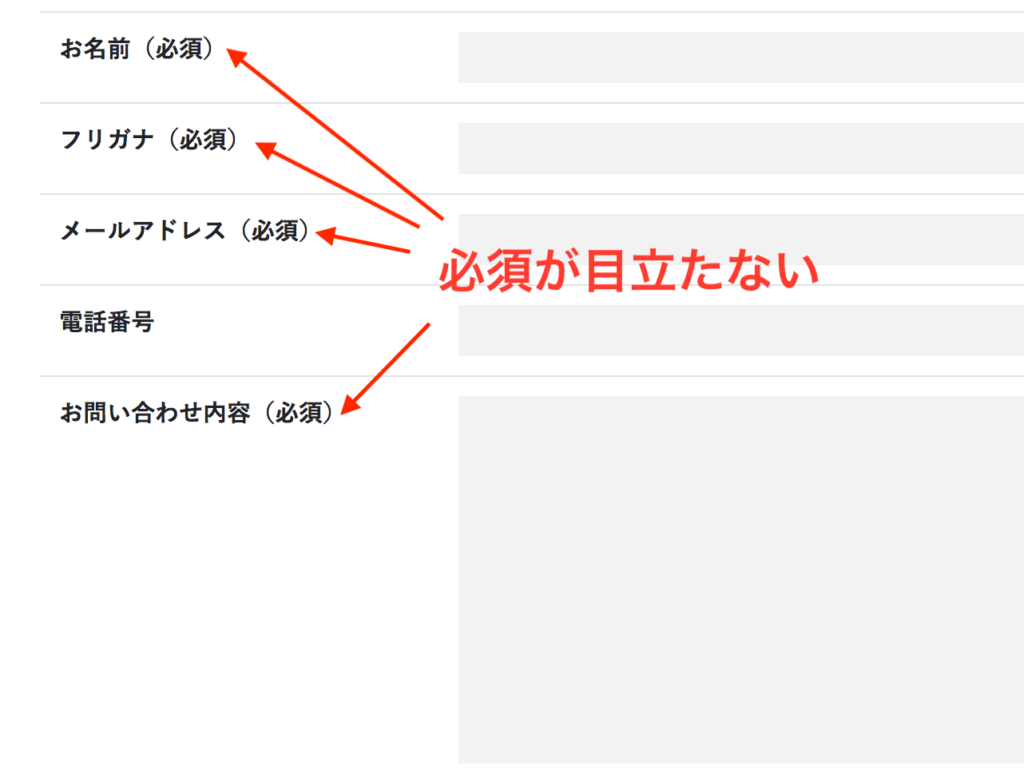
5.必須項目が目立たず、見逃してしまう

どんなお問い合わせフォームにも必須項目があると思います。必須項目を未入力で送信しようとすると、エラーが出て「もう1度入力してください」と表示されると思います。「ここ必須なのかよ。わかるようにしてよ。」と思いますよね。
そんな思いをさせないためにも、ユーザーにわかりやすいように「必須」の文字を違う色で変えるのがオススメです。
お問い合わせフォームの改善で大切なことはいかにストレスを軽減できるか
普段あなたがお問い合わせをする際、「これ使いにくいな」と感じることはありませんか?
そこにお問い合わせフォームの改善が隠されています。使う人の目線に立てば意外とちょっとしたことで改善できたりします。とはいえ、客観的に見るのが難しいという場合があると思います。これを機に一度お問い合わせフォームを見直してみてください。